Download Inline_Svg Pack Tag - 52+ DXF Include Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-j502.blogspot.com/2021/04/inlinesvg-pack-tag-52-dxf-include.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Inline_Svg Pack Tag - 52+ DXF Include File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Inline_Svg Pack Tag - 52+ DXF Include Add the plugin to your webpack config as follows ) it works in all browsers. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.
If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. ) it works in all browsers.
If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. ) it works in all browsers. Add the plugin to your webpack config as follows Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. That's awesome and a totally fine way to use inline svg.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.

Pin by Muse Printables on Printable Patterns at ... from i.pinimg.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Inline_Svg Pack Tag - 52+ DXF Include - Popular File Templates on SVG, PNG, EPS, DXF File While svg icons have the huge advantage that you can manipulate and vary them in code (size, colour), this advantage goes away when you use them as the idea is to hide this complex logic of requiring svg files from the icons package and assigning required classes behind the icon tag. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. <p>you can change the colour (and lots of other properties like scale, transform, etc) of the icon in css using the fill property targeting the svg element, for example:</p>. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. There are three main implementations of svg: There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Inline svg widget will assist you in adding svg graphics right to the page's canvas effortlessly. This article and its associated example shows how to use inline svg to provide a background picture for a form.
Inline_Svg Pack Tag - 52+ DXF Include SVG, PNG, EPS, DXF File
Download Inline_Svg Pack Tag - 52+ DXF Include There are three main implementations of svg: That's awesome and a totally fine way to use inline svg.
Add the plugin to your webpack config as follows If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. ) it works in all browsers.
Svg as a background image. SVG Cut Files
Luggage Tag Angle Clip Art at Clker.com - vector clip art ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. That's awesome and a totally fine way to use inline svg. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
Make Your Own Custom Gift Tags with These Free Printable ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Add the plugin to your webpack config as follows
Smart Luggage ID tags for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you base64 encode the svg (not the entire url, just the svg tag and its contents! Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
Free Gift Tag Outline, Download Free Clip Art, Free Clip ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you base64 encode the svg (not the entire url, just the svg tag and its contents! Add the plugin to your webpack config as follows Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
Luggage Tag Vectors, Photos and PSD files | Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. If you base64 encode the svg (not the entire url, just the svg tag and its contents!
Beautiful Ladies Bag Price Tag Stock Vector (Royalty Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows
Tag Template - 13+ Free Printable PSD, EPS, AI ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Add the plugin to your webpack config as follows Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
Luggage Tag Template Free - ClipArt Best for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.
Free Vector | Pack of trip tags in pastel tones for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
) it works in all browsers. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
Vintage luggage tag Vector | Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the plugin to your webpack config as follows Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
Luggage tag - Free icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Add the plugin to your webpack config as follows ) it works in all browsers.
Inline SVG Draw SVG | Official Elementor Addons, Plugins ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
Templates | Tag templates, Christmas tag templates, Gift tags for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows
Grey Luggage Tag Clip Art at Clker.com - vector clip art ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.
Price Vectors, Photos and PSD files | Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That's awesome and a totally fine way to use inline svg. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
Best Practices for SVG SEO in Google Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Add the plugin to your webpack config as follows That's awesome and a totally fine way to use inline svg.
Sale Tag Svg Png Icon Free Download (#62181 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the plugin to your webpack config as follows If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
FREE 21+ Luggage Tag Designs in PSD | Vector EPS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the plugin to your webpack config as follows That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
Old Fashioned Airport Luggage Tag Icon High-Res Vector ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. ) it works in all browsers. If you base64 encode the svg (not the entire url, just the svg tag and its contents!
Pack of independence day tags in retro style | Free Vector for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. That's awesome and a totally fine way to use inline svg. ) it works in all browsers.
Tag Vip Luggage · Free vector graphic on Pixabay for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you base64 encode the svg (not the entire url, just the svg tag and its contents! That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
Download With an object, iframe or embed tag. Free SVG Cut Files
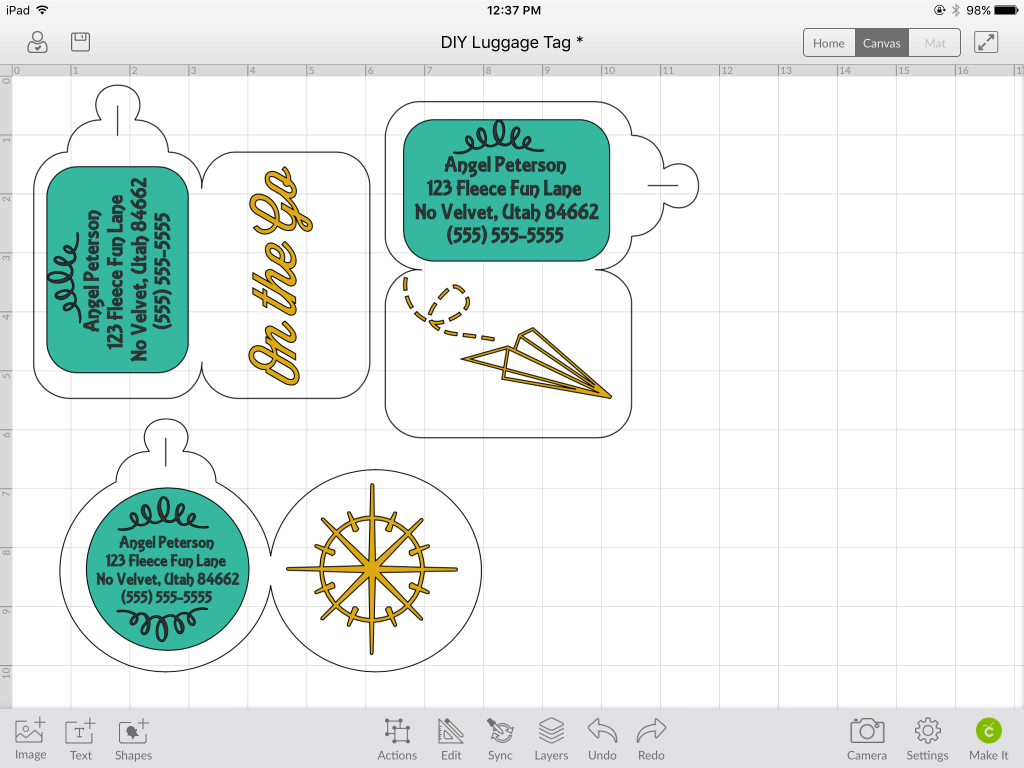
Luggage Tag DIY with Cricut (free SVG file) ♥ Fleece Fun for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Add the plugin to your webpack config as follows ) it works in all browsers.
) it works in all browsers. If you base64 encode the svg (not the entire url, just the svg tag and its contents!
Pack of red sale tags | Free Vector for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Add the plugin to your webpack config as follows
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. If you base64 encode the svg (not the entire url, just the svg tag and its contents!
Luggage tag set in flat design Vector | Premium Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
) it works in all browsers. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.
Price Tag Vector Pack - Ai, Svg, Eps Vector Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Add the plugin to your webpack config as follows Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. ) it works in all browsers.
) it works in all browsers. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
Tag Vip Luggage · Free vector graphic on Pixabay for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Add the plugin to your webpack config as follows Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. ) it works in all browsers.
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
FREE 21+ Luggage Tag Designs in PSD | Vector EPS for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. ) it works in all browsers. Add the plugin to your webpack config as follows
) it works in all browsers. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
Luggage Tag Angle Clip Art at Clker.com - vector clip art ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Add the plugin to your webpack config as follows Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. ) it works in all browsers. If you base64 encode the svg (not the entire url, just the svg tag and its contents!
) it works in all browsers. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
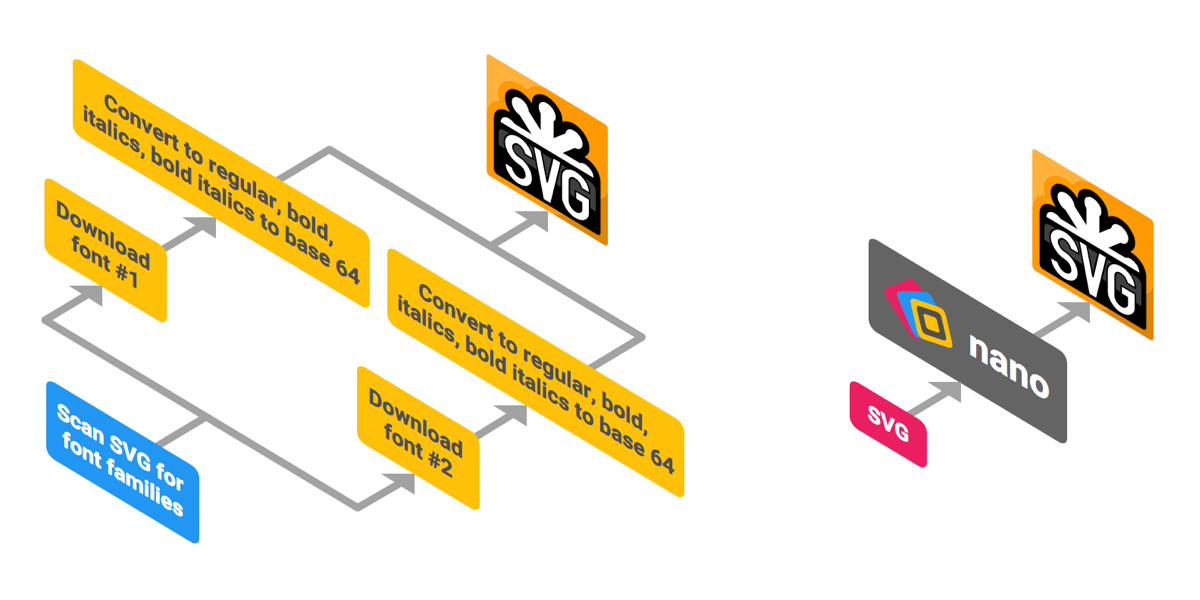
Using Custom Fonts With SVG in an Image Tag | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Add the plugin to your webpack config as follows
) it works in all browsers. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.
Make Your Own Custom Gift Tags with These Free Printable ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Add the plugin to your webpack config as follows Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. ) it works in all browsers.
Luggage Tag Stock Vector - Image: 40456282 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. ) it works in all browsers. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.
) it works in all browsers. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
Tag icon for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. ) it works in all browsers. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Add the plugin to your webpack config as follows
If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
Pack of independence day tags in retro style | Free Vector for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
) it works in all browsers. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Add the plugin to your webpack config as follows
Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. If you base64 encode the svg (not the entire url, just the svg tag and its contents!
Sale Tag Svg Png Icon Free Download (#552397 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you base64 encode the svg (not the entire url, just the svg tag and its contents! Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
Free SVG Christmas Tags | Christmas stencils, Free svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. ) it works in all browsers. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.
) it works in all browsers. If you base64 encode the svg (not the entire url, just the svg tag and its contents!
Retro sale tag with bag vector 02 free download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Add the plugin to your webpack config as follows ) it works in all browsers.
If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
Retro Discount Pointer Tag Vector Pack - Download Free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. If you base64 encode the svg (not the entire url, just the svg tag and its contents! ) it works in all browsers. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.
If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
Floral Tags and Borders Vector Pack | Floral, Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. ) it works in all browsers. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.
Best Practices for SVG SEO in Google Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. ) it works in all browsers. Add the plugin to your webpack config as follows Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
If you base64 encode the svg (not the entire url, just the svg tag and its contents! ) it works in all browsers.
Open Tag Svg Png Icon Free Download (#548789 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the plugin to your webpack config as follows If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. ) it works in all browsers. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
) it works in all browsers. If you base64 encode the svg (not the entire url, just the svg tag and its contents!
Bookmarks & Tags 20 free icons (SVG, EPS, PSD, PNG files) for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
) it works in all browsers. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.

